| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- node
- remix
- docker
- web3
- Histogram
- lambda
- Greeter
- python3
- 블록체인
- jenv
- word count
- HelloWorld
- MAP
- Spark
- pyspark
- Ethereum
- OpenCV
- BlockChain
- macbook
- 이더리움
- geth
- solidity
- RDD
- Python
- web3@1.2.8
- bigdata
- apache-spark
- stopwords
- Apache Spark
- nodejs
- Today
- Total
이것저것 프로그래밍 정리(Macbook)
Ethereum으로 프로그래밍 - HelloWorld (web3@1.2.8) 본문
https://parkaparka.tistory.com/12
Ethereum으로 프로그래밍 - HelloWorld (web3@0.2.0)
간단한 HelloWorld 프로젝트를 실행해보도록 하자. 이더리움을 이용한 블록체인 코딩을 할때 크게 4단계로 나뉜다. 1번째 스마트 컨트랙 개발, 2단계 컴파일해서 abi,byte code 가져오기, 3단계 스마트 �
parkaparka.tistory.com
지금까지 web3의 버전이 0.2.0 이였다.
web3를 최신 버전인 1.2.8로 바꾸어서 HelloWorld를 다시 실행해보도록 하자.
큰 틀에서 바뀌는 것은 없지만 조금 봐뀐 것들이 있다.
web3@1.2.8, solidity@0.5.0, node@13.8.0 의 개발 환경이다.
1. 스마트 컨트랙 개발
이것은 web3 버전이 달라도 같으니 빠르게 넘어가도록 하자.
%%writefile src/Hello.sol
pragma solidity ^0.5.0;
contract Hello {
function sayHello() pure public returns(string memory) {
return "Hello World";
}
}
2. 컴파일
1단계의 스마트 컨트랙을 컴파일 하여 abi 와 byte code를 얻어오도록 하자.
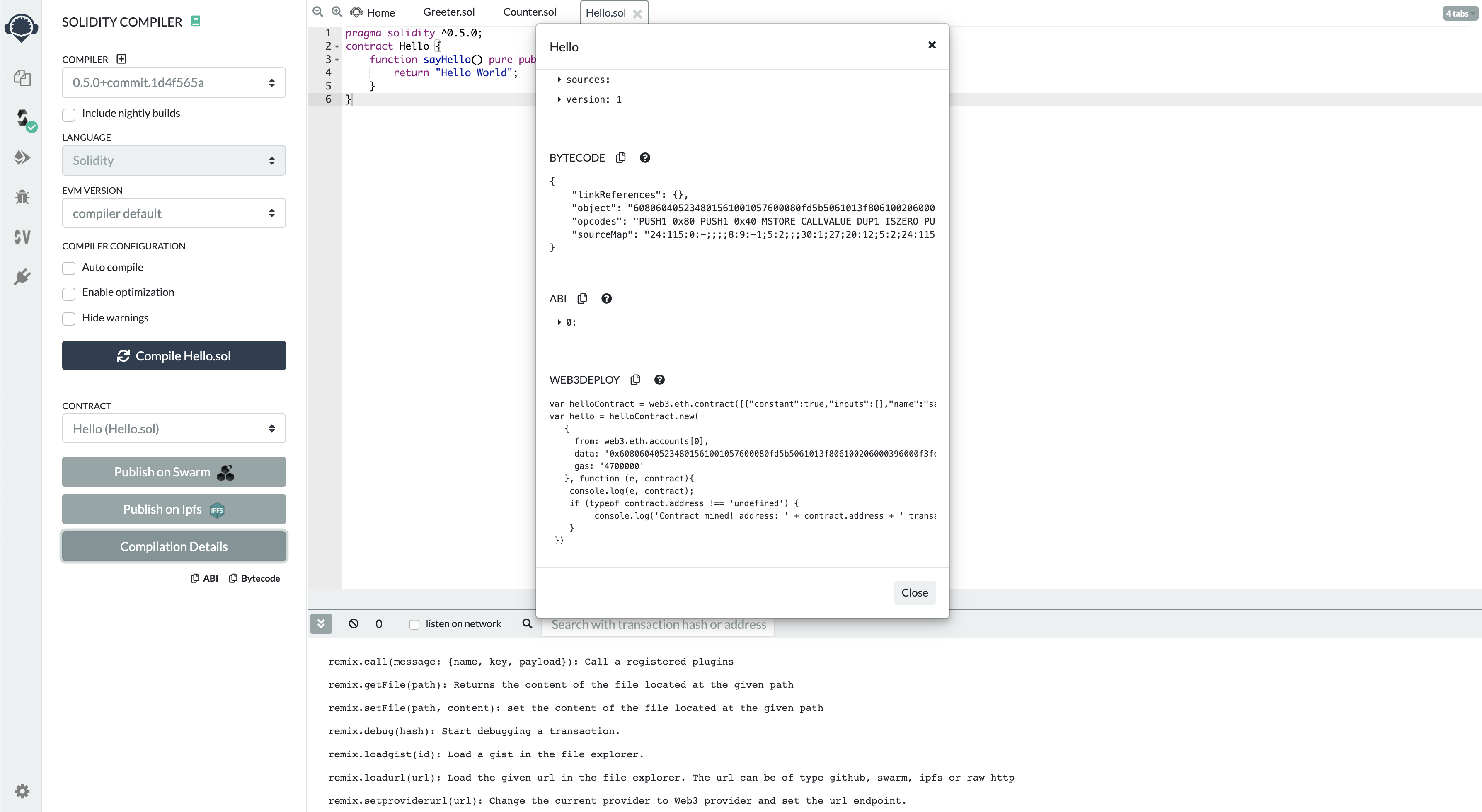
solc 컴파일러를 통해 얻어올수도 있지만, 에러가 더 많이 나는 관계로 REMIX를 통해서 solidity 0.5.0 버전을통해 컴파일해서 abi 와 byte code를 얻어오도록 하겠다.

Compile Hello.sol을 누른 후 Compliation Details를 누르면 다음과 같은 화면이 뜬다.
BYTECODE 항목에서 "objects"에 해당하는 컴파일 결과 필요한 byte code에 해당한다.
WEB3DEPLOY에서 첫번채 줄에서 web3.eth.contract([{"constant..."}]) 에서 contract 안에 json 형식으로 있는 것이 abi 에 해당한다.
컴파일 해서 얻은 abi 와 bytecode를 js 파일로 저장해두도록 하자.

3. smart contract 배포
컴파일 해서 얻은 abi 와 byte code를 갖고 배포해보자.
먼저 web3의 객체를 생성해주도록 하자.
var Web3=require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:8445"));
그 다음 abi 와 byte code를 선언해 주도록 하자.
var abi = [{"constant":true,"inputs":[],"name":"sayHello","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"pure","type":"function"}];
var _bin = "608060405234801561001057600080fd5b5061013f806100206000396000f3fe608060405260043610610041576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff168063ef5fb05b14610046575b600080fd5b34801561005257600080fd5b5061005b6100d6565b6040518080602001828103825283818151815260200191508051906020019080838360005b8381101561009b578082015181840152602081019050610080565b50505050905090810190601f1680156100c85780820380516001836020036101000a031916815260200191505b509250505060405180910390f35b60606040805190810160405280600b81526020017f48656c6c6f20576f726c6400000000000000000000000000000000000000000081525090509056fea165627a7a72305820cf472847922e74c177282b1d158375e99c601d03ee50aa414219ed1b5c369c900029";
이후 abi를 사용해서 smart contract의 객체를 생성해 주도록 하자. 여기서 web3@0.2.0 랑 차이점이 있으니 유의해서 보도록 하자.
var helloContract = new web3.eth.Contract(abi);
그러고 나서 생성된 smart contract의 객체를 byte code를 사용해서 배포해 주도록 하자.
.send() 안에 from에는 coinbase의 주소를 직접 입력해주면 된다. web3@0.2.0에서는 web3.accounts[0]로 계정을 불러올수 있었지만, web3@1.2.8에서는 이것이 불가해서 직접 주소를 입력해 줘야 한다.
helloContract.deploy({data:"0x" + _bin}).send({from:"0x36ea6a51fc997afdd9371fbd056a001d2a1c6f98", gas: 364124, gasPrice:'1000000000'}).then(function(newContractInstance){console.log(newContractInstance.options.address)});
이것을 하나의 .js 파일로 합치고 실행해보도록 하자.

위 항목들을 하나의 Hello_Deploy.js 파일로 작성하고 다음 명령어를 통해 실행해 줬다.
!node src/Hello_Deploy.js
이렇게 실행하면 왼쪽에 실행중이라고 * 표가 떠있는 것을 확인 할수 있다.
이제 geth 창에서 pending 되어 있는 transaction을 확인하고 mining을 해서 배포를 마무리 해보도록 하자.

eth.pendingTransactions 를 통해 pending 되어 있는 Transaction을 mining을 통해 배포를 마무리 한것이다.
배포가 끝나면 배포된 contract의 주소를 확인 할 수 있다.

4. 사용하기
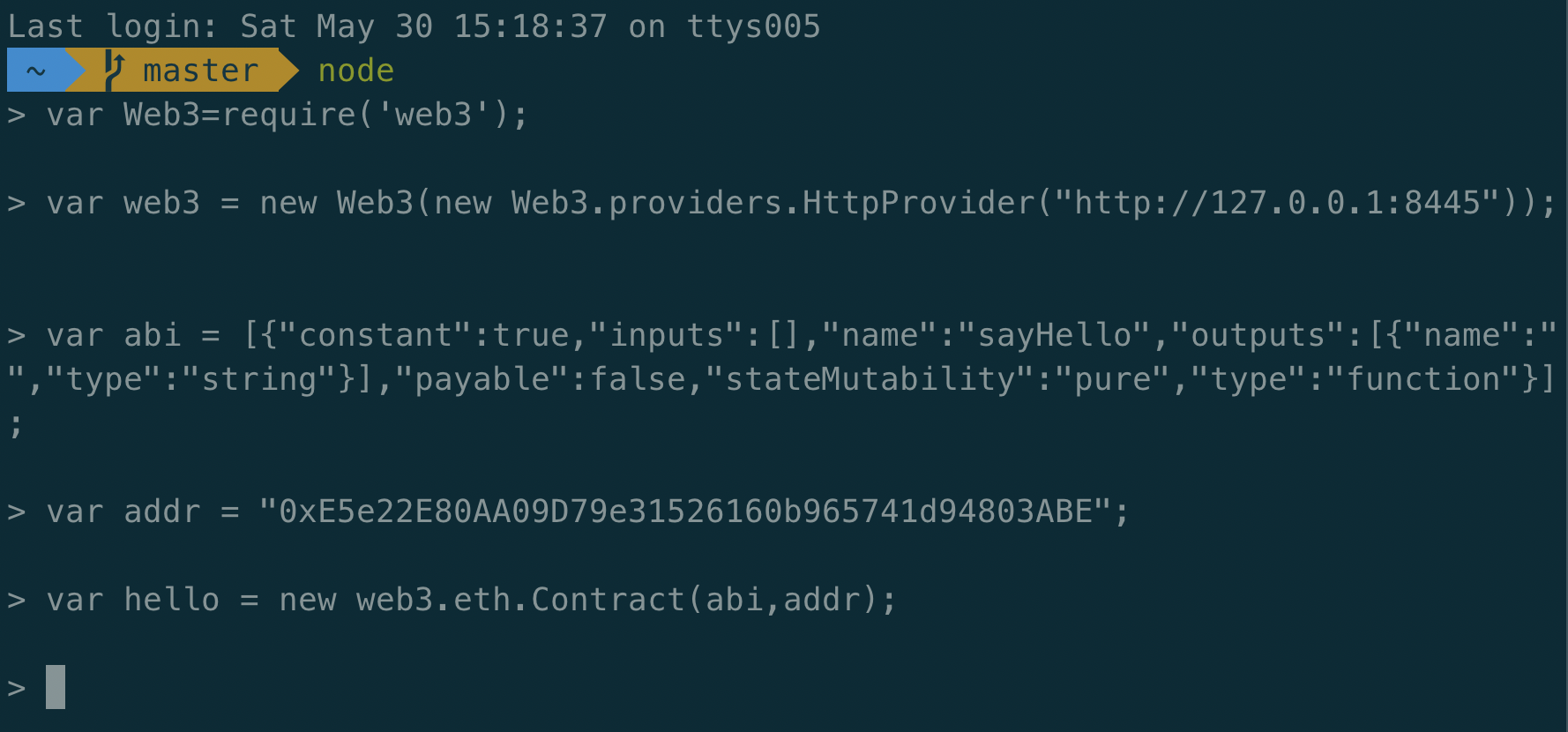
먼저 위에서와 같이 web3의 객체를 생성해주도록 하자.
var Web3=require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:8445"));
이후 abi 와 위에서 얻은 contract의 주소를 명시해 주도록 하자.
var abi = [{"constant":true,"inputs":[],"name":"sayHello","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"pure","type":"function"}];
var addr = "0xE5e22E80AA09D79e31526160b965741d94803ABE";
그러고 나서 abi 와 addr을 이용해서 블록체인에 생성되어 있는 객체를 얻어오도록 하자.
var hello = new web3.eth.Contract(abi,addr);
이제 그러고 sayHello() 함수를 사용하면 된다.
위에 것들을 먼저 .js 파일로 저장 해 놓도록 하자.

이를 실제로 node 창에서 어떻게 실행되는지 보도록 하자.

hello 객체를 생성했으니 그 안에 있는 sayHello() 함수를 사용해보자.
hello.methods.sayHello().call().then(function(value) {console.log(value);});
위의 명령어를 통해 sayHello()를 call 함수로 불러올수 있다.

다음 글에서는 greeter를 web3@0.2.0이 아닌 web3@1.2.8 을 사용해서 배포하고 사용해보도록 하자.
'ethereum(blockchain)' 카테고리의 다른 글
| Ethereum으로 프로그래밍 - Counter(web3@1.2.8) (0) | 2020.06.02 |
|---|---|
| Ethereum으로 프로그래밍 - Greeter(web3@1.2.8) (0) | 2020.05.30 |
| Ethereum으로 프로그래밍 - Greeter(web3@0.2.0) (0) | 2020.05.19 |
| Ethereum으로 프로그래밍 - HelloWorld (web3@0.2.0) (0) | 2020.03.16 |
| Ethereum으로 프로그래밍 - ethereum 네트워크, 사설망 구성해보기 (0) | 2020.03.05 |




