| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- docker
- Apache Spark
- BlockChain
- OpenCV
- word count
- Spark
- jenv
- python3
- Histogram
- nodejs
- web3
- HelloWorld
- MAP
- 블록체인
- web3@1.2.8
- pyspark
- solidity
- Ethereum
- stopwords
- RDD
- geth
- remix
- Greeter
- node
- apache-spark
- bigdata
- Python
- 이더리움
- macbook
- lambda
- Today
- Total
이것저것 프로그래밍 정리(Macbook)
Ethereum으로 프로그래밍 - Greeter(web3@0.2.0) 본문
https://parkaparka.tistory.com/12
Ethereum으로 프로그래밍 - HelloWorld
간단한 HelloWorld 프로젝트를 실행해보도록 하자. 이더리움을 이용한 블록체인 코딩을 할때 크게 4단계로 나뉜다. 1번째 스마트 컨트랙 개발, 2단계 컴파일해서 abi,byte code 가져오기, 3단계 스마트 �
parkaparka.tistory.com
앞에 Hello에서는 sayHello 함수 하나로만 구성되어 있었다.
이번에는 조금 더 나아가 데이터를 수정하고 저장하는 contract을 개발해보도록 하자.
web3@0.2.0, solidity@0.5.0 또는 0.6.3, node@13.8.0 의 개발 환경이다.
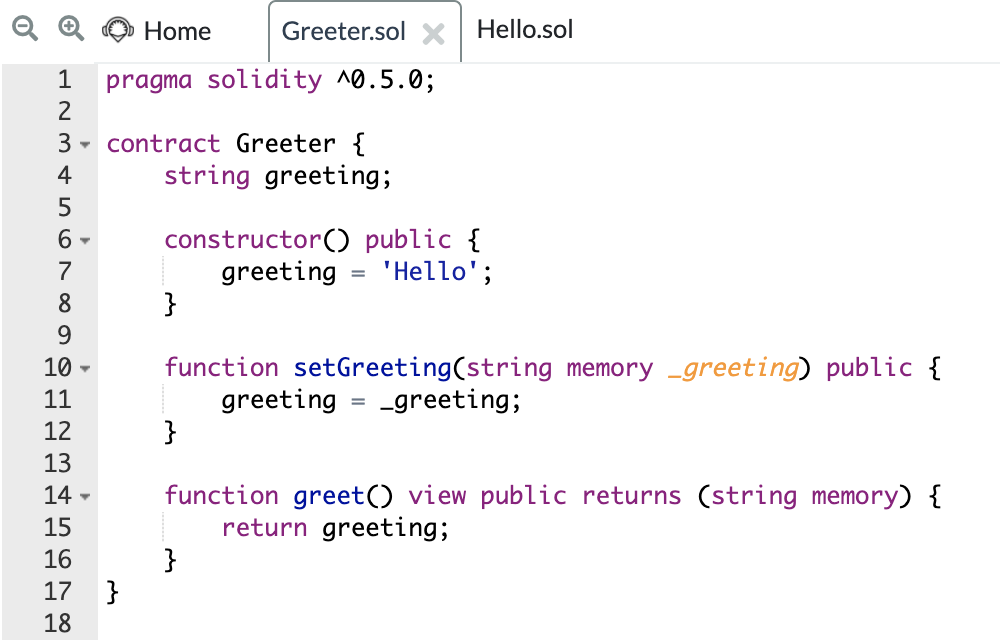
1. 스마트 컨트랙 개발
get(), set() 함수를 이용할 것이다. get()은 블록체인에서 읽어오는 함수, set()은 블록체인의 값을 변경하는 함수이다.

jupyter notebook에서 Greeter.sol이라는 파일을 써줬다. 컴퓨터에 있는 solidity 버젼이 0.6.3이라서 버젼 0.6.3으로 진행했다.
jupyter notebook 말고 REMIX에서도 smart contract를 개발해 보도록 하자.
REMIX에서는 solidity 0.5.0으로 개발을 진행하도록 하자.

이제 스마트 컨트랙을 개발 했으니 개발한 컨트랙을 컴파일 해보도록 하자.
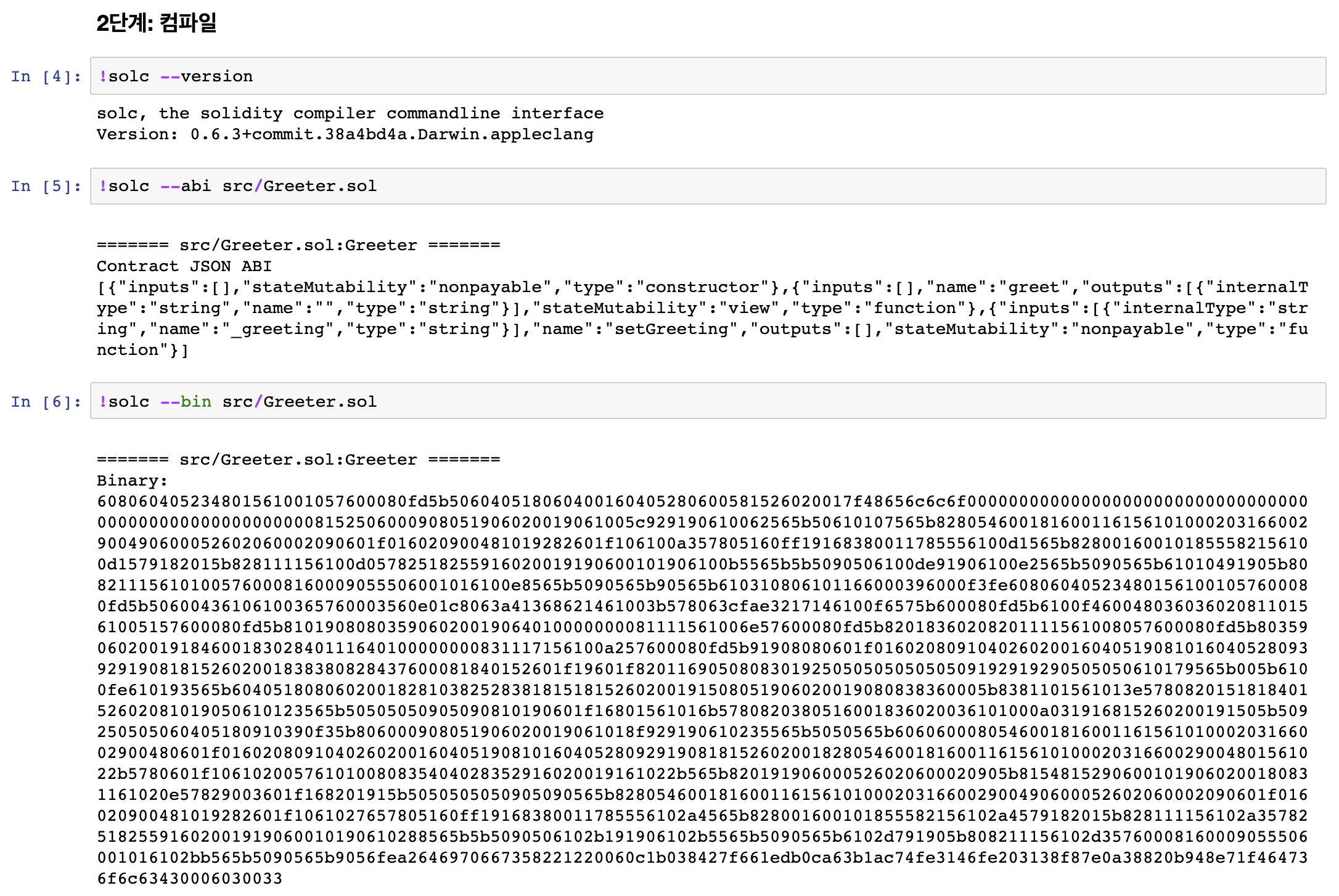
2. 컴파일
Jupyter notebook, REMIX 모두에서 컴파일을 진행해보도록 하자.
먼저 Jupyter notebook에서 컨트랙을 컴파일 해보도록 하자.

!sol --abi src/Greeter.sol
!sol --bin src/Greeter.sol
jupyter notebook에서 위의 두가지 명령어를 통해 abi 와 byte code를 얻을 수 있다.
이번에는 REMIX를 통해서 abi 와 byte code를 얻어 보도록 하자.

REMIX에서 Greeter.sol을 입력후 complile Greeter.sol을 누른 이후 Compilation Details를 누르면 다음과 같은 화면이 뜰것이다.
그중 WEB33DEPLOY에 해당하는 내용을 보면 첫번째 줄에 web3.eth.contract( ) 부분에서 괄호 안에 있는 내용이 abi에 해당한다.
그리고 data:'0x60.....' 여기에서 0x6080...에 해당하는 것이 우리가 필요한 byte code이다.
이제 우리가 얻은 abi 와 byte code를 통해 contract를 배포해 보도록 하자.
3. 컨트랙 배포
컴파일 해서 얻은 abi 와 byte code로 컨트랙 객체를 생성하고 배포해 주도록 하자.
jupyter notebook에서 얻은 abi, byte code로 객체 생성시 big number 에러가 뜨는 경우가 많으니, REMIX에서 컴파일을 통해 얻은 abi 와 byte code를 통해 객체를 생성해 주도록 하자.
REMIX에서 컴파일 했을때 얻은 WEB3DEPLOY 내용을 이용하도록 하자.

web3.personal.unlockAccount(web3.eth.accounts[0],'1234') 같은 경우 1234 대신 각자의 비밀번호를 처주면 된다.
위와 같이 GreeterDeploy1.js 파일을 생성해주도록 하자.
이후 이제 배포를 해주도록 하자.
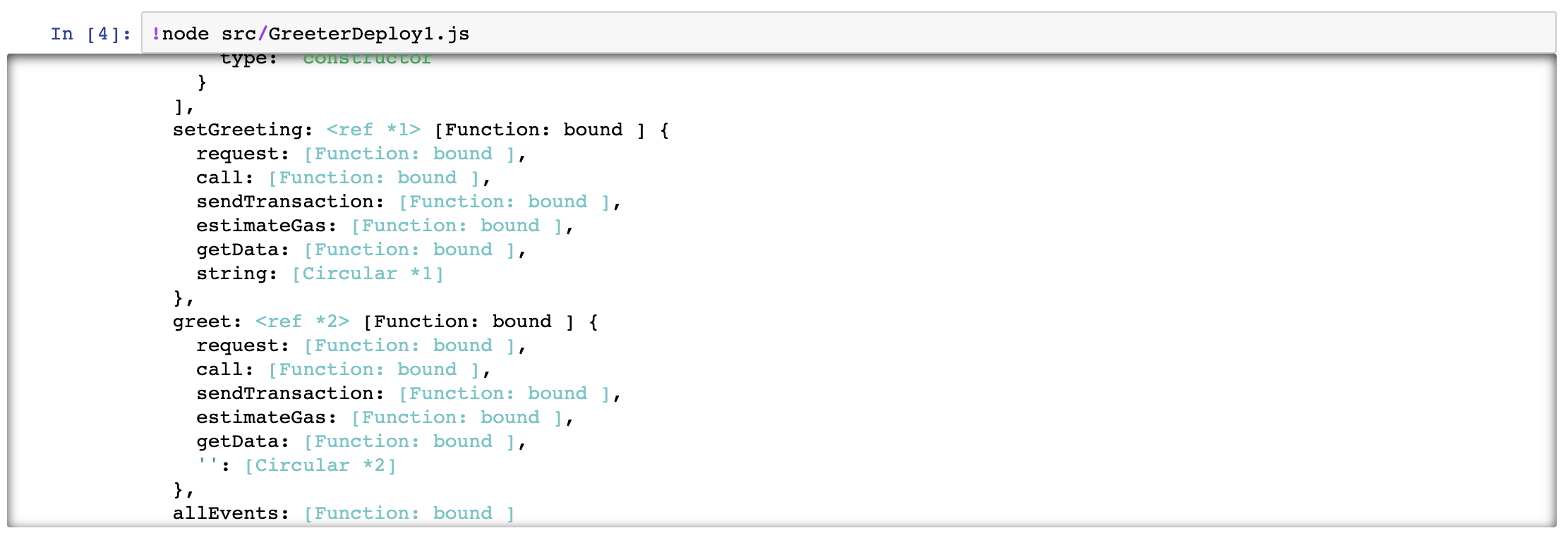
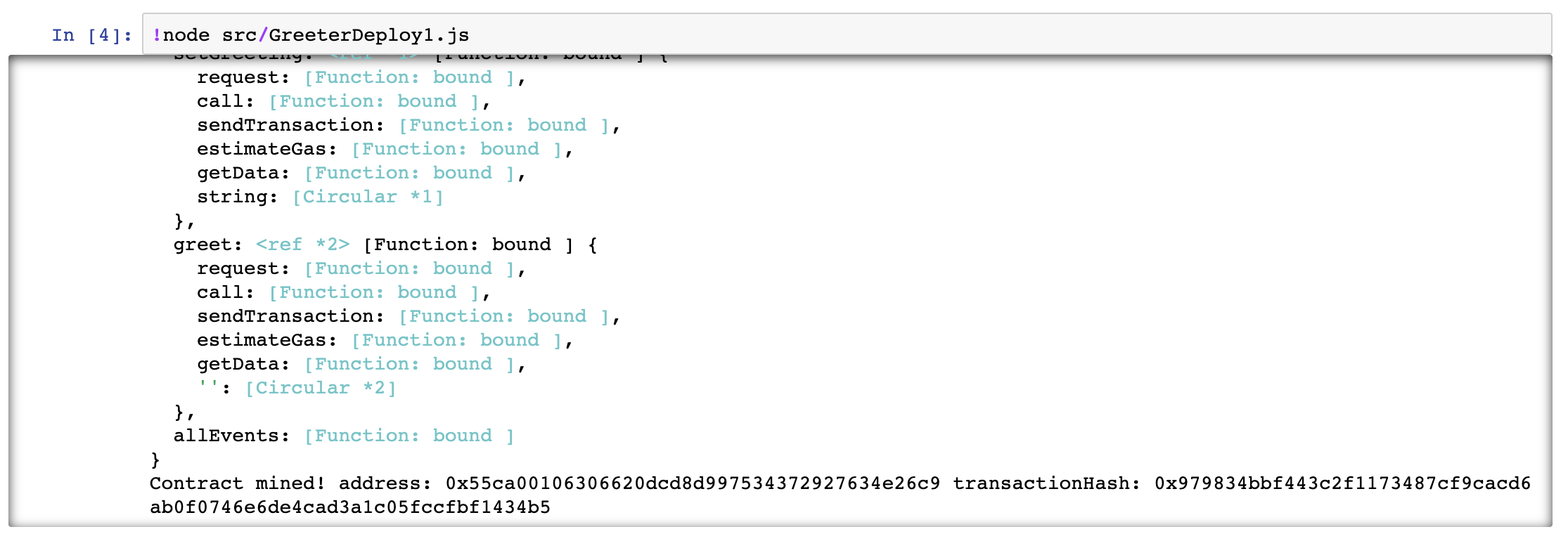
!node src/GreeterDeploy1.js
위 명령어를 통해 배포해 주도록 하자.

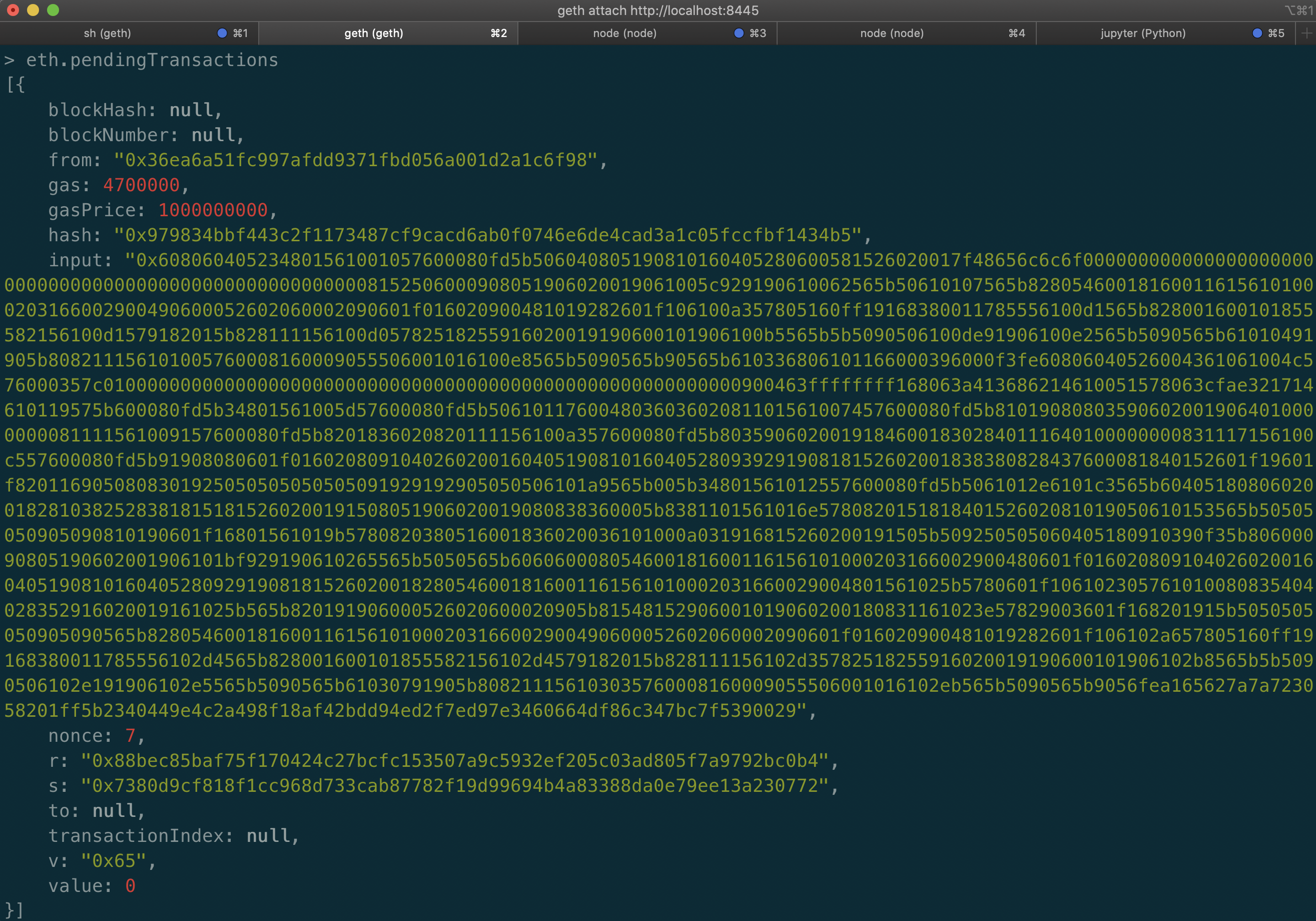
이후 geth 콘솔을 틀어서 현재 pending 되어 있는 transaction이 있나 확인해 보도록 하자

컨트랙을 배포하기 위해 현재 pending 되어이 있는 transaction이 있는 것을 확인 할 수 있다.
이제 마이닝을 해주도록 하자.

마이닝을 해주니 pending 되어 있던 transaction이 사라진 것을 확인 할수 있다.
그러고 다시 jupyter notebook으로 돌아가서 node를 이용해 배포한 창을 보면 배포된 컨트랙의 주소값과 hash값이 떠있는 것을 확인 할 수 있다.

이후 이제 배포한 컨트랙을 실제로 이용해 보도록 하자.
4. 사용
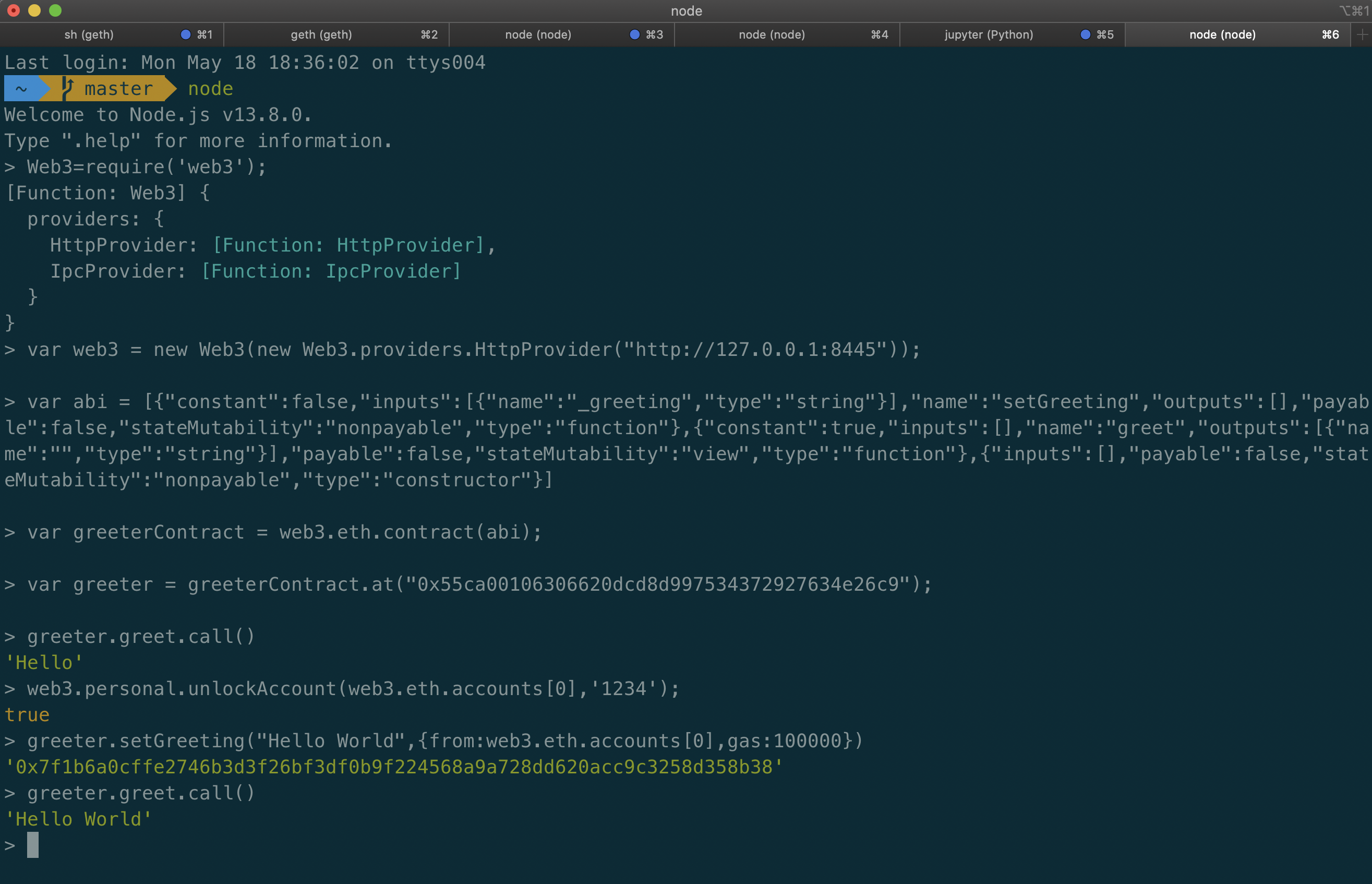
새로운 node창을 열고 실제로 사용해 보도록 하자.
Web3=require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:8445"));
먼저 web3 객체를 생성해 주도록 하자.
이후 컴파일을 통해 얻은 abi를 이용해서 컨트랙의 객체를 생성해 주도록 하자.
var abi = [{"constant":false,"inputs":[{"name":"_greeting","type":"string"}],"name":"setGreeting","outputs":[],"payable":false,"stateMutability":"nonpayable","type":"function"},{"constant":true,"inputs":[],"name":"greet","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"view","type":"function"},{"inputs":[],"payable":false,"stateMutability":"nonpayable","type":"constructor"}]
var greeterContract = web3.eth.contract(abi);
이제 컨트랙 객체인 greeterContract와 위에서 컨트랙을 배포하며 얻은 컨트랙의 주소를 사용하여 greeter 객체를 만들어 주자.
var greeter = greeterContract.at("0x55ca00106306620dcd8d997534372927634e26c9");
이제 greeter 사용 준비가 끝났다.
먼저 기존에 있던 인사말을 call() 해서 가져와보도록 하자.
greeter.greet.call()
call() 함수는 transaction을 발생시키지 않아도 되는 함수이다.

기본 greet인 'Hello'가 출력되는 것을 확인 할수 있다.
이제 greet를 'Hello'에서 'Hello World'로 바꿔 보도록 하자.
컨트랙 개발할때 만들었던 함수인 setGreeting 함수를 이용해서 바꿔주자.
setGreeting 함수는 call()이 아닌 send() 이기 때문에 transaction을 발생시켜 줘야 한다.
따라서 먼저 계정을 unlock 해주도록 하자.
web3.personal.unlockAccount(web3.eth.accounts[0],'1234');
이후 이제 'Hello World'로 바꿔 주도록 하자.
greeter.setGreeting("Hello World",{from:web3.eth.accounts[0],gas:100000})
위 명령어를 치고 geth 창에 들어가서 eth.pendingTransactions 명령어를 쳐보면 현재 pending 되어 있는 transaction이 있는 것을 확인 할 수 있다.
pending 되어 있기 때문에 마이닝을 해주도록 하자.
마이닝 이후 pending되어 있는 transaction이 사라진 것을 확인 할 수 있다.

그러고 다시 node 창으로 돌아와서 바뀐 greet을 확인 해 보도록 하자.
greeter.greet.call()

Hello 에서 Hello World로 바뀐 것을 확인 할수 있다.
쉽게 생각하면 get()은 call()이기 때문에 마이닝 없이 값을 받을 수 있고, set()은 send()이기 때문에 마이닝을 해야 greet을 변경할 수 있다.
전체 node 창을 봐 보도록 하자.

이번 글에서는 greeter를 만들어 보았다. 다음글에서는 간단한 계수기를 만들어 보도록 하자.
'ethereum(blockchain)' 카테고리의 다른 글
| Ethereum으로 프로그래밍 - Greeter(web3@1.2.8) (0) | 2020.05.30 |
|---|---|
| Ethereum으로 프로그래밍 - HelloWorld (web3@1.2.8) (0) | 2020.05.30 |
| Ethereum으로 프로그래밍 - HelloWorld (web3@0.2.0) (0) | 2020.03.16 |
| Ethereum으로 프로그래밍 - ethereum 네트워크, 사설망 구성해보기 (0) | 2020.03.05 |
| Ethereum으로 프로그래밍 - 개발환경 만들기 (0) | 2020.03.04 |




