| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- docker
- pyspark
- Apache Spark
- apache-spark
- remix
- bigdata
- python3
- 블록체인
- solidity
- nodejs
- stopwords
- web3@1.2.8
- HelloWorld
- geth
- Histogram
- Ethereum
- BlockChain
- RDD
- Greeter
- jenv
- lambda
- MAP
- macbook
- 이더리움
- web3
- Python
- OpenCV
- node
- Spark
- word count
- Today
- Total
이것저것 프로그래밍 정리(Macbook)
Ethereum으로 프로그래밍 - 개발환경 만들기 본문
1. ethereum에 필요함 기술 스택
- 네트워크: geth 명령어로 블록체인을 사용하기 위한 P2P네트워크를 구성한다.
- smart contract: smart contract는 Solidity, Serpent, LLL로 구현한다. 이 contract은 데이터를 저장할 수 있고 프로세스를 실행하면서 기존의 서버가 하는 역할을 한다. 이런 작업들이 P2P네트워크 블록체인 상에서 실행된다.
- EVM: Ethereum Virtual Machine. 자바가상머신과 같이 콘트랙 바이트코드를 실행할 수 있는 환경 runtime environment이다.
- 클라이언트: 블록체인을 서버로 간주해서, 그 서버에 있는 데이터 또는 소스코드를 실행하여 작업을 처리하게 자신의 로컬컴퓨터에서 처리한다. geth 단말 또는 nodejs를 사용할 수 있다.
- 라이브러리: 자바스크립트 web3.js web3.py web3.js는 자바스크립트 라이브러리로 JSON RPC. contract 함수 호출 등...
- swam: 파일 저장소
- whisper: 블록체인 상에서의 메시지 통신 프로토콜
2. 설치
2.1 geth 설치
Geth는 Ethereum을 go 언어로 구현한 것으로 다음과 같이 터미널에서 brew를 통해서 설치한다.
homebrew가 설치되어 있지 않은 경우 밑의 명령어를 통해 homebrew를 설치해 주도록 하자.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
다시 geth를 밑의 명령어를 통해 설치해보도록 하자.
brew install ethereum

이후에 이제 geth가 제대로 깔렸는지 밑의 명령어를 통해 버젼을 확인해 보도록 하자.
geth version

2.2 solidity 설치
smart contract는 python 과 solidity로 구현할수 있는데 solidity로 구현하기 위해 solidity를 설치해보자.
터미널에서 밑의 명령어를 입력하여 solidity를 설치해준다.
brew tap ethereum/ethereum
brew install solidity


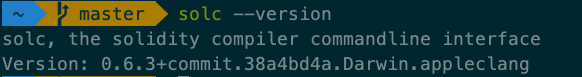
위와 같이 설치를 하고 나서 제대로 설치되었는지 버젼을 확인해보도록 하자.
solc --version

2.3 nodejs 설치
https://parkaparka.tistory.com/5?category=814914
nvm 이용하여 node 버젼 관리하기
자바의 버젼을 관리하기 위해 jenv를 사용하는 것처럼 node의 버젼을 관리하기 보다 편하게 사용환경에 쓸 수 있도록 nvm을 이용할수 있습니다. 터미널에서 homebrew를 통해 먼저 nvm을 설치해 줍니다. brew insta..
parkaparka.tistory.com
블로그에 올려놓은 다른 글을 참고하여 node 8.9.4 버젼을 설치해 보도록 하자.
2.4 npm 통해 solc 컴파일러와 web3 설치하기
node의 package를 관리해주는 npm을 통하여 solc 컴파일러와 web3를 설치해 주도록 하자.
먼저 solc 컴파일러를 다음과 같은 명령어를 통해 설치해보도록 하자.
npm install -g solc
그 다음 web3를 설치해 보도록 하자.
web3는 nodejs를 통해 smart contract와 인터페이스 하기 위해서 사용한다.
아래와 같은 명령어를 통해 web3를 설치해보자.
npm install -g web3
위와 같은 명령어를 통해 web3를 설치하면 가장 최신버젼의 web3가 설치된다.
하지만 현재 ethereum을 통한 프로그래밍은 많이 안정화가 되어 있지 않기 때문에 어떠한 버젼을 사용하느냐에 따라 에러가 많이 일어나므로 web3또한 0.20 버젼을 사용해서 프로그래밍을 진행해보도록 하자.
설치한 web3를 먼저 삭제해 주겠습니다.
npm uninstall web3 --save
이후 이제 web3 0.20 버젼을 설치해 주도록 하겠습니다.
npm install -g web3@^0.20
이렇게 설치하고 나서 web3를 다음과 같이 link 해준다.(왜 하는지는 잘 모르겠음.)
npm link web3@^0.20
이제 web3의 설치가 끝났으니 web3가 제대로 깔렸는지 아래와 같은 명령어를 통해 확인해보자.
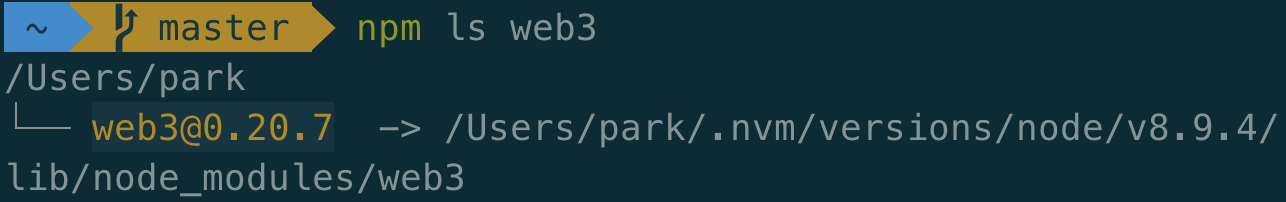
npm ls web3

위 사진과 같이 원하는 버젼이 깔린것을 확인 할 수 있다.
ethereum을 이용한 프로그래밍을 위해 기본적으로 필요한 것들을 설치했으니깐 다음 글부터는 간단한 프로그래밍을 진행해 보도록 하자.
'ethereum(blockchain)' 카테고리의 다른 글
| Ethereum으로 프로그래밍 - Greeter(web3@1.2.8) (0) | 2020.05.30 |
|---|---|
| Ethereum으로 프로그래밍 - HelloWorld (web3@1.2.8) (0) | 2020.05.30 |
| Ethereum으로 프로그래밍 - Greeter(web3@0.2.0) (0) | 2020.05.19 |
| Ethereum으로 프로그래밍 - HelloWorld (web3@0.2.0) (0) | 2020.03.16 |
| Ethereum으로 프로그래밍 - ethereum 네트워크, 사설망 구성해보기 (0) | 2020.03.05 |




